August
8月2日
Post 带参数请求
- ❓ 问题描述
用
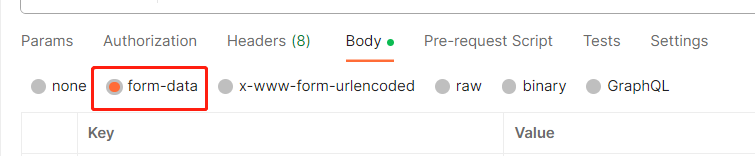
url?参数名=xxx这种形式,可以正常获取到数据。但是后端要求,需要把参数放在body里,但调接口传参时,一直报500错误问了后端之后,对方说他那边测试正常,截了图给我,才发现是
form-data(键值对)格式。与我在axios里配置的 请求头不一致 (最初设定的是 application/json)
💡 解决
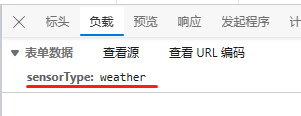
javascriptconst service = axios.create({ // 1. 设置请求头为 Form Data类型 键值对 headers: { 'Content-Type': 'application/x-www-form-urlencoded' }, // 2. 不需要字符串化 //JSON.stringify(data) });再次查看提交请求的数据,如下图所示: (之前的参数值都是带字符串类型的)

TIP
axios默认是Payload格式数据请求,但有时候后端接收参数要求必须是Form-Data格式时,就需要进行转换。🏷️ header(请求头) 说明
格式 编码类型 Content-Type 描述 Payload application/json; charset=utf-8 JSON数据格式 Form-Data application/x-www-form-urlencoded 把数据转换成 键值对 的形式(key1=val1&key2=val2...) multipart/form-data 一般用来上传文件 📖 参考文档
Vue 点击事件
❓ 问题描述
由于我给最外层的div设置了点击事件,当我想要div里的其中一个元素设置点击事件时,发现点击无效,会被最外层的点击事件给覆盖
原因
由于事件冒泡机制,内部元素的事件会通过向上冒泡传递给其父元素
💡 解决
给需要被触发的元素的点击事件上添加
.stop修饰符来 阻止事件继续冒泡传播html<div class="box1" @click="clickBox1"> box1 <div class="box2" @click.stop="clickBox2"> box2 </div> </div>📖 参考文档
让图片在div里居中
html
<div>
<img src="@/static/img/uploadImg.png" />
</divcss
div{
width: 100px;
height: 100px;
border: 1rpx solid #f2f2f2;
margin: 5px 0 0 5px;
position: relative;
img {
width: 20px;
height: 20px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
}- 📖 参考文档