Flutter 目录结构
项目目录

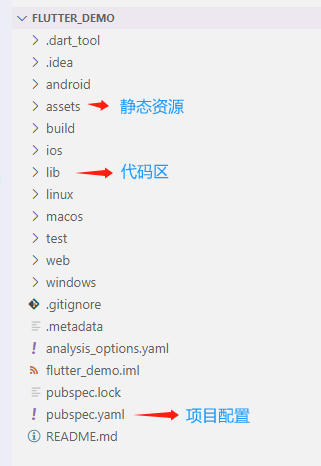
拿到一个项目肯定要先熟悉和了解一下整体的项目构架,为后面写入代码、本地资源引用、项目配置等,做准备
图上,标注了几个重点区域,现在来一起看一下吧
lib
当我们创建好 flutter 项目后,在 lib 文件夹下,只有一个 main.dart 文件。这里就是整个项目启动的入口处。就例如 vue 中的 main.js,以及 java 中的 main 函数。
除了 main.dart 文件之外,这里还列举了在整个项目渐渐成型之后,会用到的一些文件存放位置。
javascript
├── common: 一些工具类,如通用方法类、网络接口类、保存全局变量的静态类等
├── models: Json文件对应的Dart Model类会在此目录下
├── states: 保存APP中需要跨组件共享的状态类
├── routes: 存放所有路由页面类
├── widgets: APP内封装的一些Widgets组件都在该目录下
└── main.dart: flutter的入口文件引入本地图片
一个项目开发,肯定少不了本地图片的引入(外链图片/接入接口,另说)
这里主要是写一下,静态资源的存放处,和引入方法
创建文件夹
在 根目录 下,创建 assets 文件夹,用于存放静态资源
配置
flutter 引入静态资源有一些特殊,如果是前端正常写页面引入图片时,直接写入图片地址路径即可。但是,这里划重点,flutter 还需要在配置文件中,另外引入一次图片路径
配置文件路径:根目录下的 pubspec.yaml 文件
yaml
flutter:
assets:
# 写法一 避免每张图片都要引入一次 ( 推荐
# 这里是引入相对路径 ,使用的时候 Image.asset('images/img.jpg'),不用加 asstes
- assets/images/
# 写法二
# 这里是引入相对路径 ,使用的时候 Image.asset('images/img.jpg'),不用加 asstes
- assets/images/img.jpg使用
dart
Image.asset('images/img.jpg')