添加 Umami 统计
今天发现 busuanzi 又出错了,就想着换一个别的,在论坛中发现有人用的 Umami,界面还挺好看的,索性就开始捯饬捯饬。
网上看了一些教程,基本都是要自己去 fork 一个 Umami 仓库,然后自己部署,还要关联数据库啥的,感觉有点麻烦,寻思着 Umami 有登录注册功能,发现能获取到脚本代码,所以就暂时先不部署了。直接开摆
2024.07.09 更新
大概从今年三、四月份开始吧,https://umami.is/ umami的官方链接就访问不了了,以至于博客配置的脚本、在线查看访客统计等功能都不能使用了。
所以,最终最终还是需要自己部署一个。具体记录更新在下方。
注册账号 (官网目前访问不了,请直接跳下一步)
点击 链接 访问注册页面
注册之后,按官方引导的步骤进行填写信息即可
抵达倒数第二个步骤,记住所生成的脚本代码
Fork Umami 仓库
点击 此链接 进行 fork Umami仓库
创建数据库
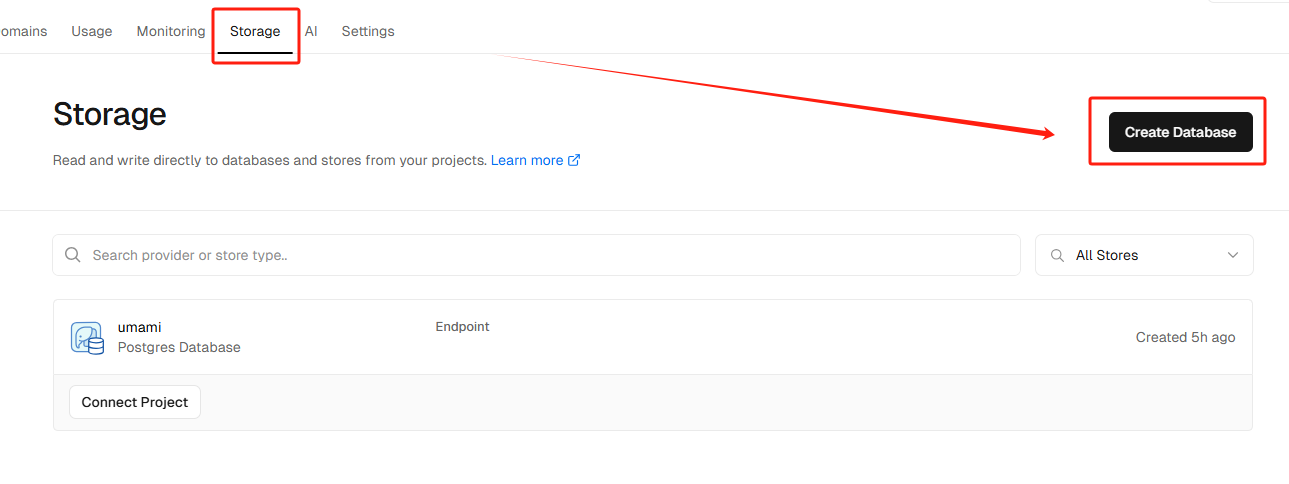
进入 Vercel,找到 Storage 页面,点击 Create Datebase.
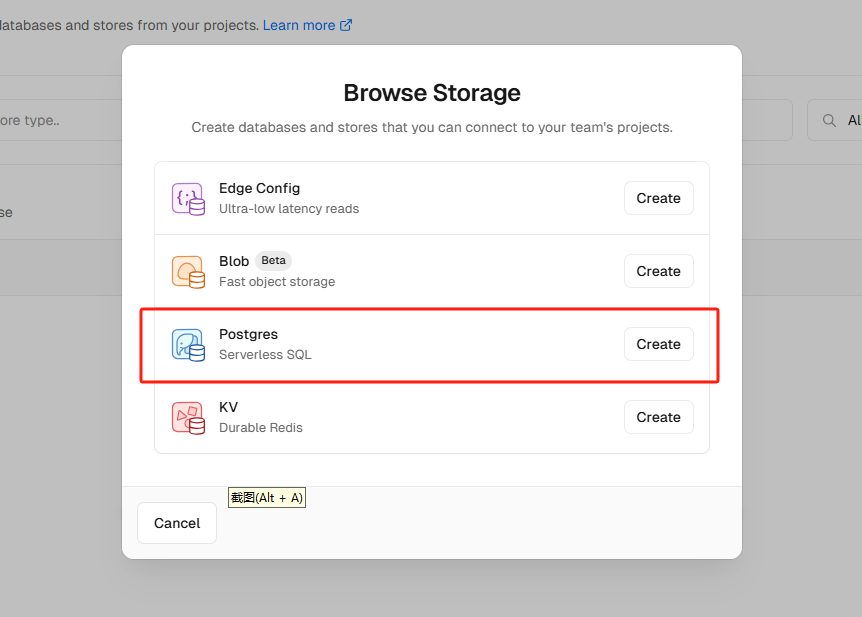
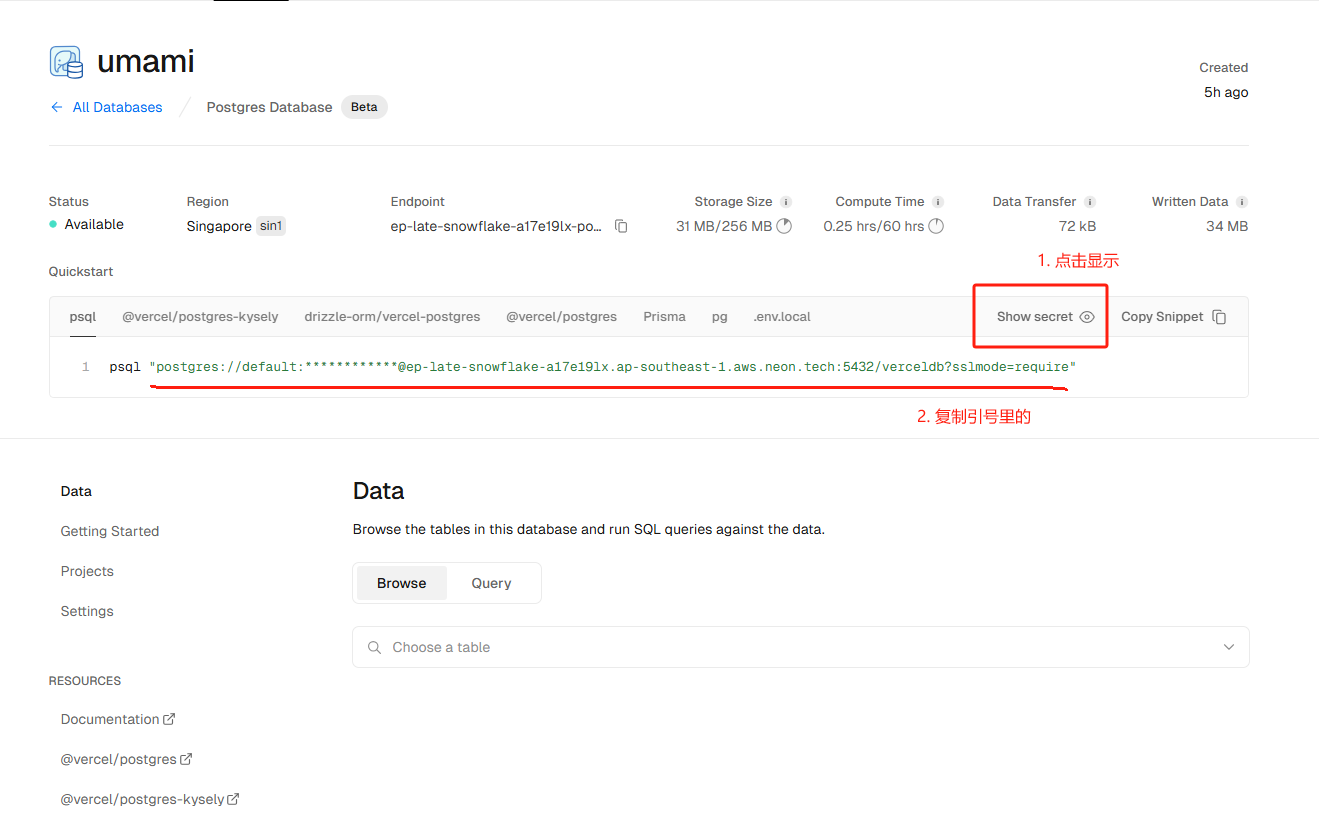
在打开的弹窗中,选择 Postgres,之后会出现图3的界面,复制引号里的即可。



部署 Umami
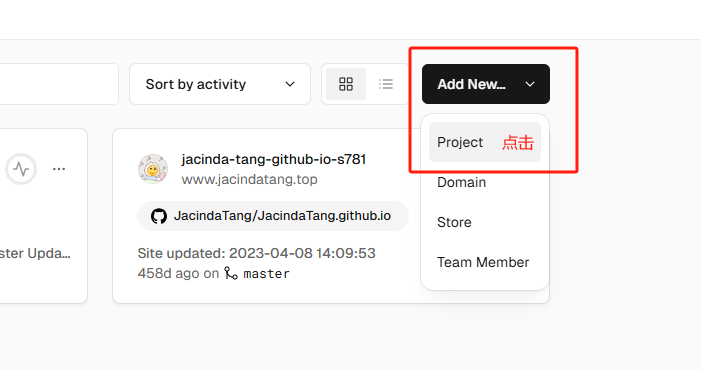
切换回 Overview 页面
点击 Add New,选择 project
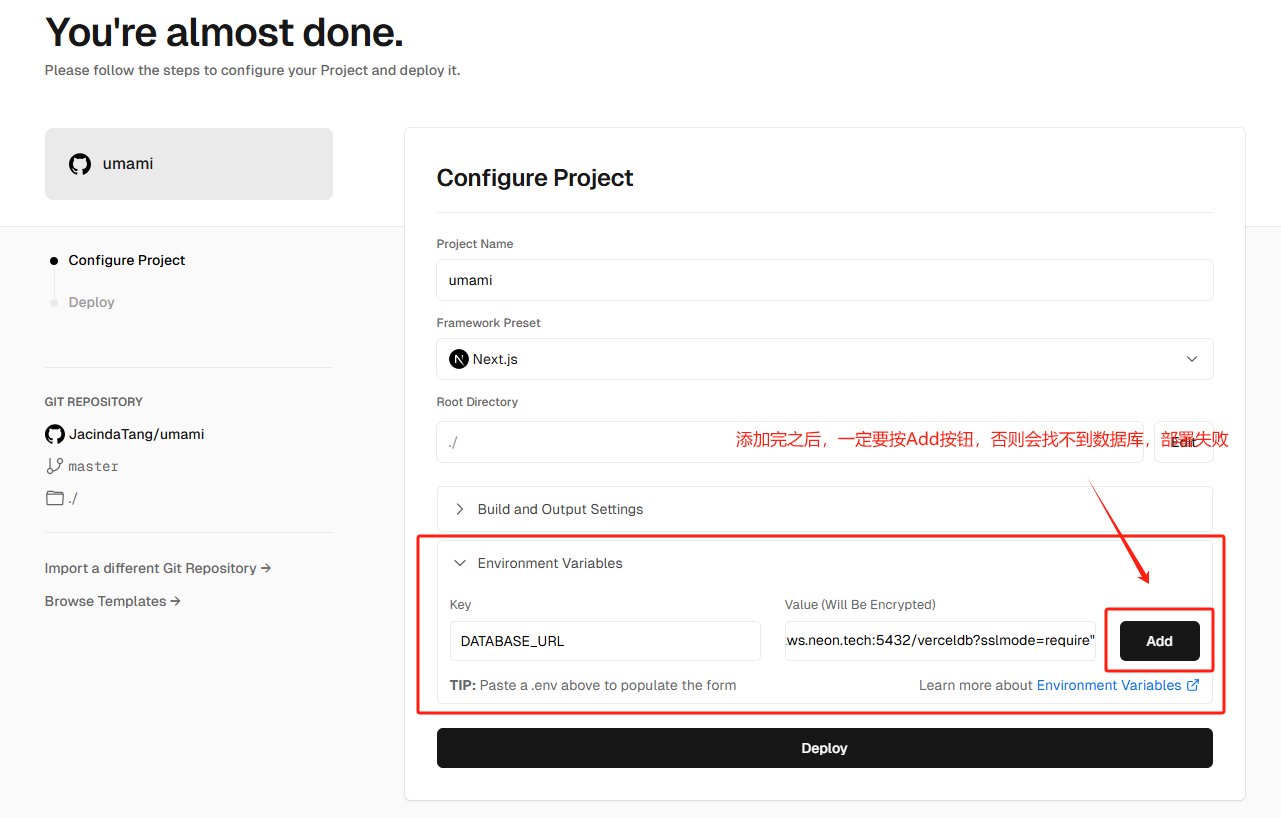
导入我们前面
Fork的仓库在
Environment Variables中添加环境变量
Key: DATABASE_URL
Value: 前面复制的那一串引号里的配置好环境变量后,点击 Depoly 进行部署
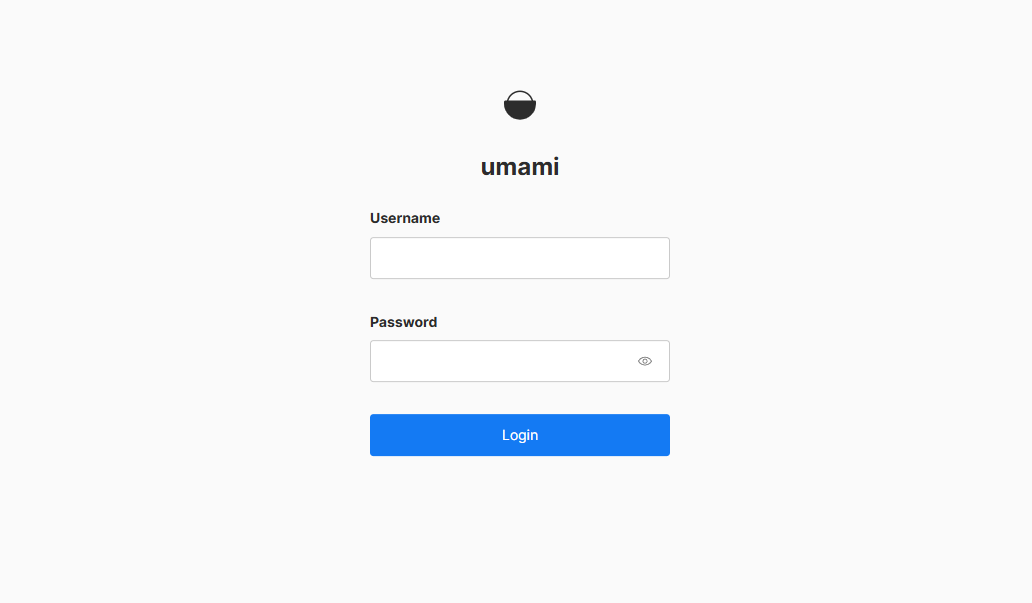
部署成功之后,访问
Vercel提供的 Domains 链接初次登录,输入默认用户名
admin与 默认密码umami,即可开始访问使用。



配置 Umami
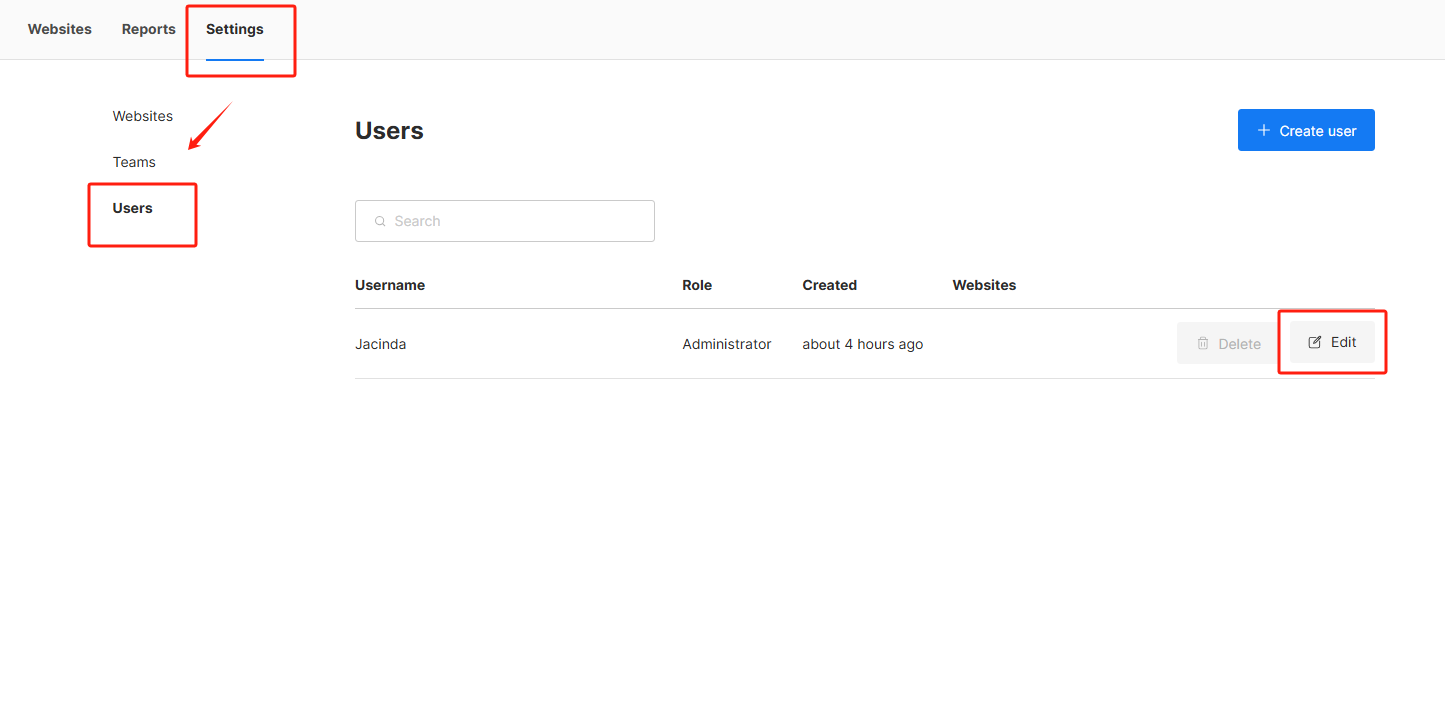
如果不想使用默认密码,可以找到 Settings -> Users,编辑
admin,重新设置你自己的用户名和密码Settings -> Websites,找到 Tracking Code,复制脚本里的
src和data-website-id,替换原先vitepress里配置的数据第二步主要参下方 分享链接 这块,替换成新生成的即可。

VitePress 配置
打开 config 文件 , ( 路径: /docs/.vitepress/config.js )
export default {
head: [
['script', { type: 'text/javascript', src: '//analytics.us.umami.is/script.js', defer: true, 'data-website-id': 'xxxx' }],
],
// data-website-id 只需把这个换成给定脚本代码中的 data-website-id 值
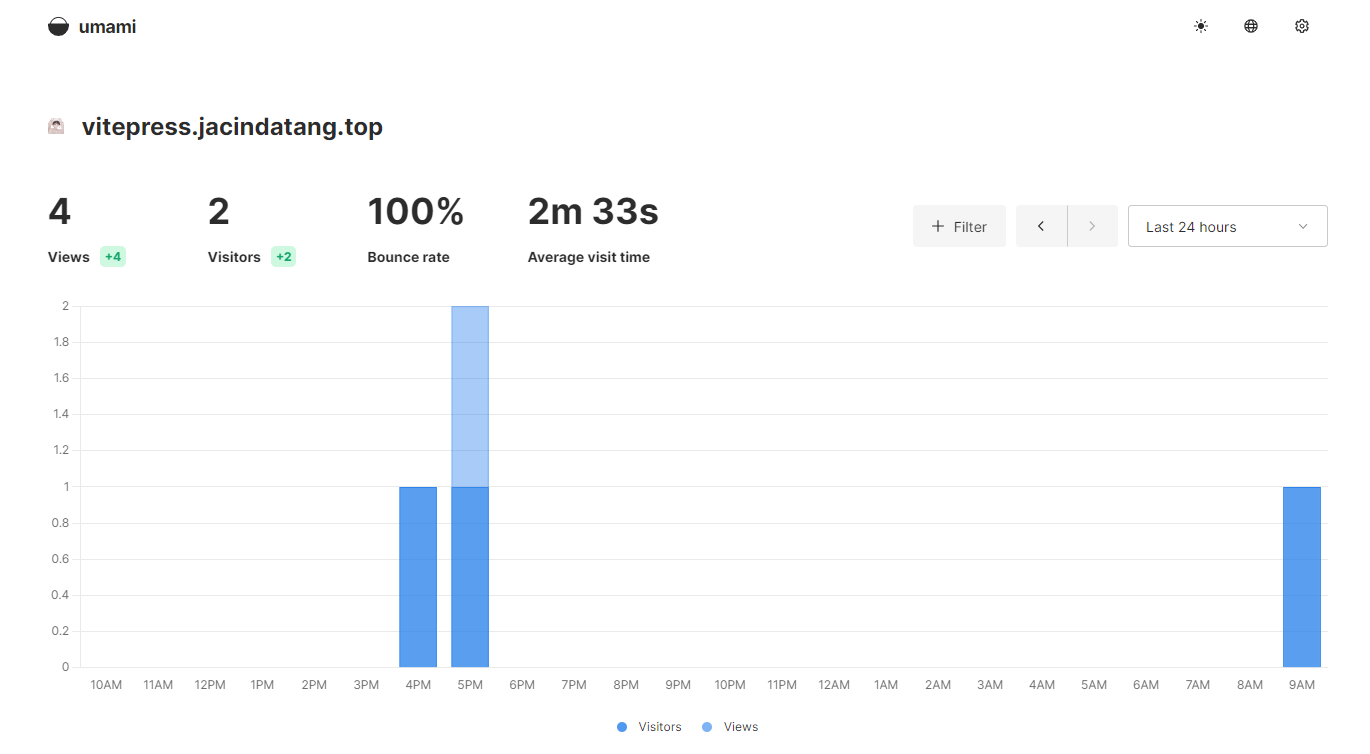
}添加完,更新一下代码即可。通过域名访问网站,打开统计页面有访问数据,说明成功。
如图:

分享链接
官方给定的网站只能自己看得到,如果需要让别人可以看到,需要设置一下
登录进后台
选择站点 -> 编辑

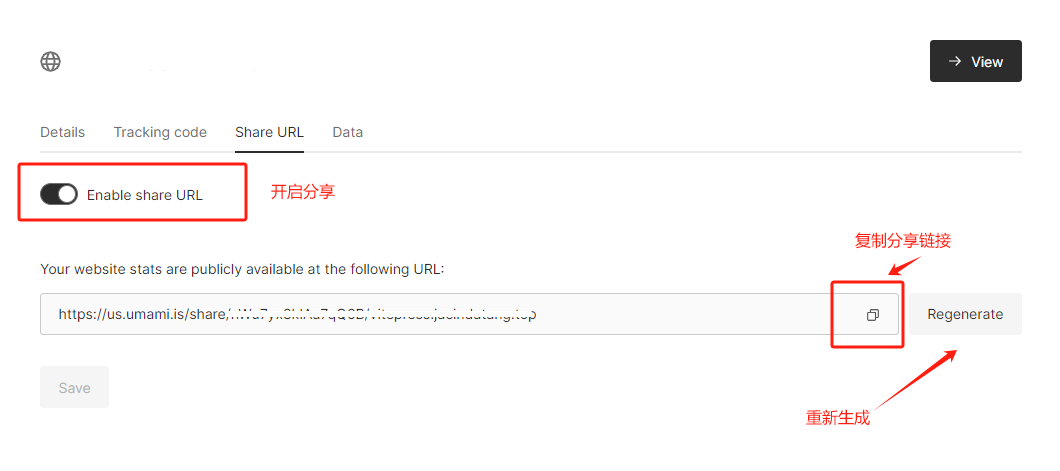
设置

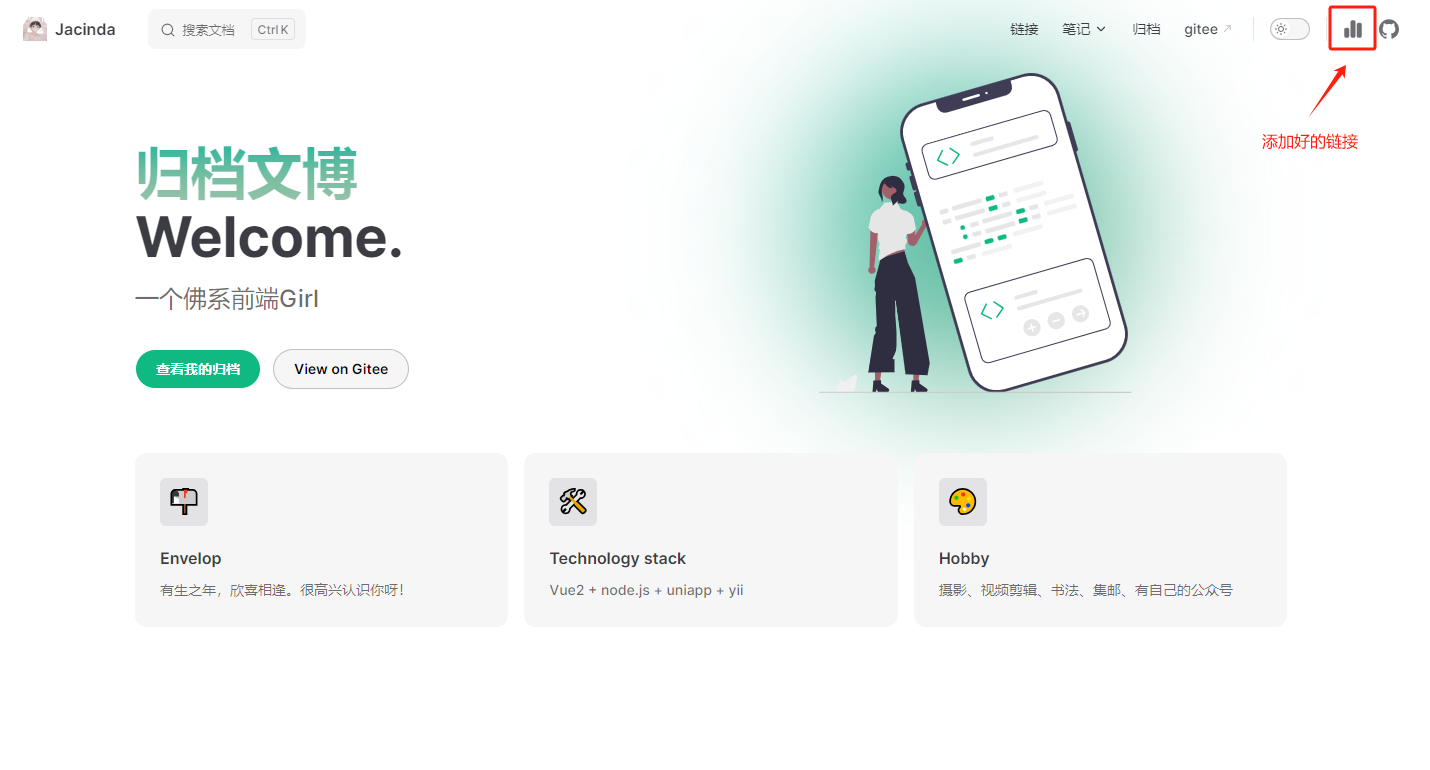
加入导航
同样,打开 config 文件 , ( 路径: /docs/.vitepress/config.js )
themeConfig: {
socialLinks: [
{
icon: {
svg: '<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512"><!--!Font Awesome Free 6.5.1 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free Copyright 2024 Fonticons, Inc.--><path d="M160 80c0-26.5 21.5-48 48-48h32c26.5 0 48 21.5 48 48V432c0 26.5-21.5 48-48 48H208c-26.5 0-48-21.5-48-48V80zM0 272c0-26.5 21.5-48 48-48H80c26.5 0 48 21.5 48 48V432c0 26.5-21.5 48-48 48H48c-26.5 0-48-21.5-48-48V272zM368 96h32c26.5 0 48 21.5 48 48V432c0 26.5-21.5 48-48 48H368c-26.5 0-48-21.5-48-48V144c0-26.5 21.5-48 48-48z"/></svg>'
}, // 图标
link: 'https://analytics.us.umami.is/share/nWu7yx8kIAa7qQ6B/vitepress.jacindatang.top' // 链接
},
{ icon: "github", link: "https://github.com/JacindaTang" },
],
}示例: