添加百度统计
创建站点
登陆百度统计后台
🔗:https://tongji.baidu.com/web/welcome/login
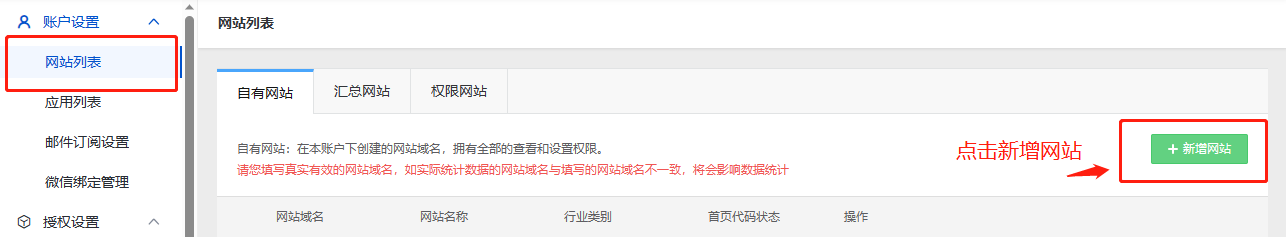
新增网站

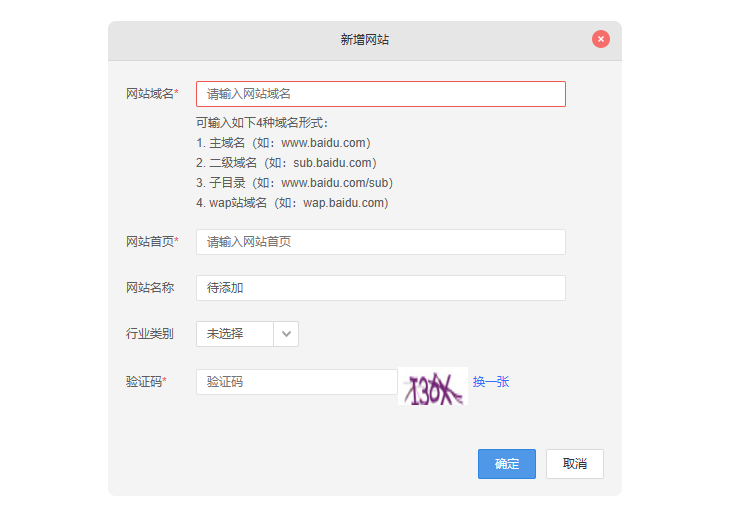
填写网站相关信息

获取SiteId
找到 代码获取 里新生成的代码,比较关键的是下列这行:
javascript
hm.src = "https://hm.baidu.com/hm.js?xxxxxxx"; // xxxxx 就是你的SiteId在VitePress里进行配置&引入
配置统计站点的ID
在 theme/plugins/baidutongji.ts 路径文件下,写入以下代码
TIP
这里面只需要修改 siteIds 这个变量值,也就是你统计站点的 ID
javascript
import { inBrowser } from 'vitepress'
/**
* 统计站点的 ID 列表
*/
export const siteIds = 'xxxxxxxx'
declare global {
interface Window {
_hmt: any
}
}
/**
* 注册统计
*/
export function registerAnalytics(siteId: string) {
if (!inBrowser)
return
if (document.querySelector(`#analytics-plugin-${siteId}`))
return
window._hmt = window._hmt ? window._hmt : []
const script = document.createElement('script')
script.id = `analytics-${siteId}`
script.async = true
script.src = `https://hm.baidu.com/hm.js?${siteId}`
document.querySelector('head')?.appendChild(script)
}
/**
* 上报 PV 数据
* @param siteId - 站点 ID
* @param pageUrl - 页面 URL
*/
export function trackPageview(siteId: string, pageUrl: string) {
if (!inBrowser)
return
if (!pageUrl || typeof pageUrl !== 'string')
pageUrl = '/'
if (pageUrl.startsWith('http')) {
const urlFragment = pageUrl.split('/')
const origin = `${urlFragment[0]}//${urlFragment[2]}`
pageUrl = pageUrl.replace(origin, '')
}
window._hmt.push(['_setAccount', siteId])
window._hmt.push(['_trackPageview', pageUrl])
}修改主题配置
在 theme/index.ts 路径文件下,把上述文件进行引入,然后再做配置修改
javascript
import { registerAnalytics, siteIds, trackPageview } from './plugins/baidutongji'
export default {
...
enhanceApp({ router }: EnhanceAppContext) {
if (inBrowser) {
registerAnalytics(siteIds)
window.addEventListener('hashchange', () => {
const { href: url } = window.location
trackPageview(siteIds, url)
})
router.onAfterRouteChanged = (to) => {
trackPageview(siteIds, to)
}
}
},
...
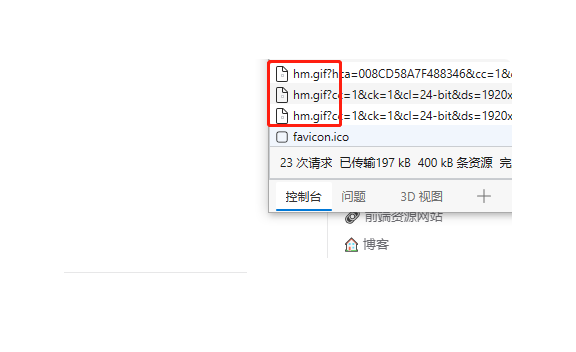
}验证是否加入成功
打开控制台,本地运行/线上部署,找到有 hm 开头的文件,说明引入统计成功。

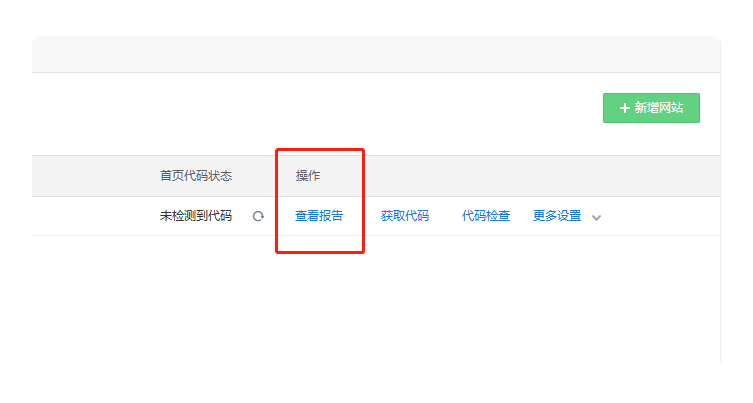
查看统计数据
回到最开始 新增网站 的地方,找到添加好的站点。点击 查看报告,即可看到网站的统计数据